Más ventas con el Sello de Calidad y la Protección al Comprador de Trusted Shops
¿Has visto alguna vez el Sello de Calidad de Trusted Shops comprando online? ¿Te has preguntado si tiene sentido para tu ecommerce? Descubre todos sus...

Tener un sitio web profesional que no es fácil de navegar es como tener una fotocopiadora cara que siempre se atasca con el papel. La gente terminará frustrada y se dará por vencida. En el blog de hoy, veremos algunas características básicas que harán que tu sitio web sea fácil de navegar y reducirán tu tasa de rebote. También te proporcionaremos algunos ejemplos de sitios web fáciles de navegar.

El menú de navegación es uno de los elementos fundamentales de tu sitio web. Después de todo, no puedes esperar ser considerado un buen sitio web sin una buen menú de navegación.
Para empezar, debes asegurarte de elegir las categorías correctas para el menú de navegación. Como minorista, asegúrate de separar tus grupos de productos adecuadamente y no tener demasiadas categorías de primer nivel.
Desde el punto de vista del diseño, también querrás darle a tu menú de navegación un poco de contraste con los elementos circundantes de tu página.
Esto hará que el menú resalte un poco más y facilitará que los compradores sepan dónde están en caso de que hayan terminado en tu página desde un sitio de referencia.
De hecho, según un estudio de KoMarketing, el 50% de los visitantes usan el menú de navegación para orientarse.
Otro punto a tener en cuenta del menú de navegación es si quieres que sea fijo.
Un menú de navegación fijo significa que se mantiene en la parte superior de la pantalla sin importar cuán lejos se desplace el usuario hacia abajo. Esto hace que la navegación sea mucho más rápida y permite a los clientes llegar a más páginas con menos confusión.

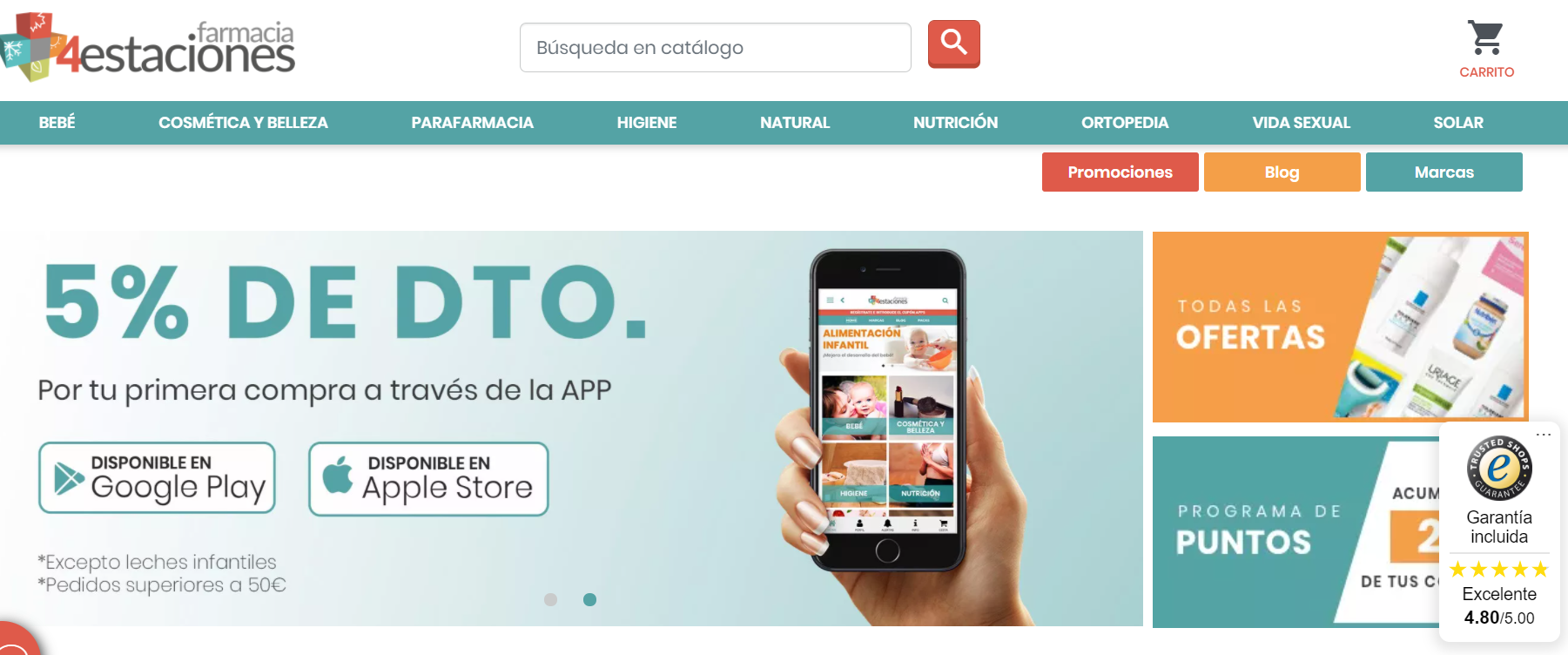
En el sitio web de Farmacia 4 Estaciones, el menú de navegación fijo se mantiene en la parte superior de la pantalla mientras el usuario se desplaza hacia abajo.
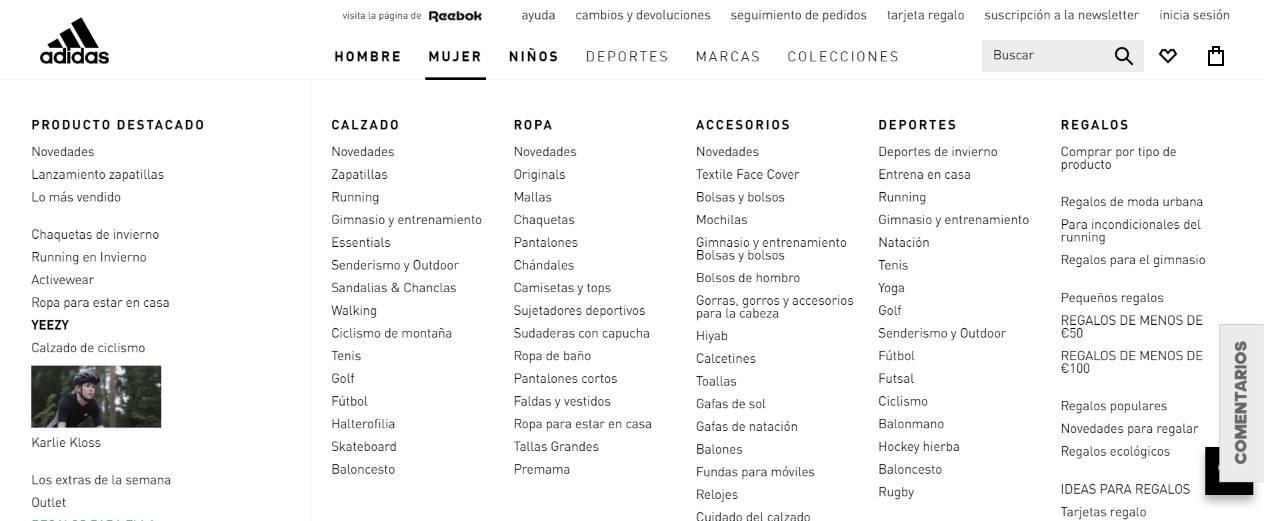
Finalmente, también podría valer la pena considerar añadir un "mega menú" a al menú de navegación. Esto es algo que puedes observar en los gigantes del ecommerce como Zalando o Amazon. Si tienes una gran línea de productos o una larga lista de categorías de productos, entonces tiene sentido tener estos grandes "mega menús” ya que pueden ayudar a los clientes a orientarse y encontrar lo que buscan rápidamente.

Adidas tiene muchas categorías de productos. Una vez que haces clic en una categoría principal de la navegación (por ejemplo, Mujer), el mega menú aparece debajo de la misma.
Consejo: El logo de tu compañía probablemente se encuentre en la esquina superior izquierda de tu página. Asegúrate de que al hacer clic sobre el mismo los usuarios regresen a la página principal. Esta es una práctica bastante común.
Si no estás familiarizado con el término, piensa en ello como si estuvieras dejando un rastro detrás de ti para que tus compradores puedan retroceder y encontrar su camino en tu sitio. Esto no sólo ayuda a los clientes a averiguar dónde están, sino que pueden utilizar esos enlaces para obtener una visión general de una categoría específica.
Digamos que se tropezaron con la página debido a una campaña publicitaria o una acción de redes sociales, por ejemplo. Aunque al principio se sintieron atraídos por el producto que se les mostró, también les gustaría ver qué otros productos tienes en esa categoría en particular. Las migas de pan ayudan a los usuarios a encontrar esos otros productos que ofreces en tu tienda online.

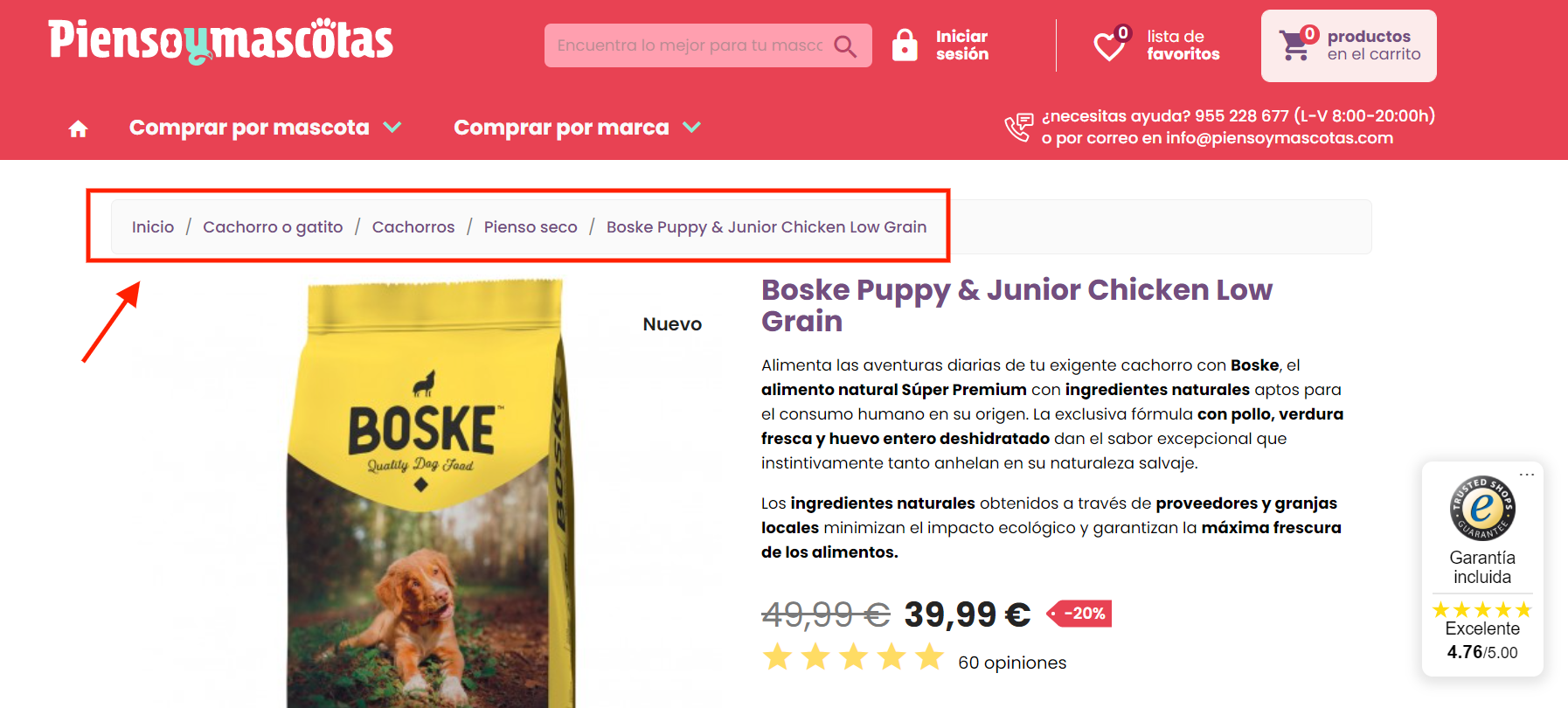
Piensoymascotas incluye breadcrumbs (resaltadas en el recuadro rojo) para que los usuarios puedan retroceder por las categorías de productos y explorar el sitio.
Tener una barra de búsqueda en el sitio, al igual que el mega menú, puede ser especialmente útil para los sitios de comercio electrónico que venden muchos productos diferentes.
Si tú, como cliente, no puedes encontrar el producto que buscas en una tienda, preguntarías a un empleado, ¿verdad? Y si no hay nadie en la tienda, probablemente te irías en algún momento de frustración, ¿cierto?.
La barra de búsqueda es el equivalente a un vendedor que ayuda a un cliente a encontrar un producto que no puede encontrar por sí mismo. Algo que sucede muy a menudo.
Mira lo que Econsultancy descubrió sobre las herramientas de búsqueda en los sitios web: hasta el 30% de los visitantes usan la barra de búsqueda del sitio.
Dependiendo de los tipos de productos que vendas, deberías considerar conseguir una herramienta de búsqueda que pueda incluir palabras clave, ingredientes, deporte, número de modelo, etc. Importante: los términos de búsqueda no pueden terminar con "sin resultados".
Además, asegúrate de que la herramienta de búsqueda sea prominente en la parte superior de la página. Tal vez sea "fija" como la barra o menú de navegación. Colocarla junto al logotipo de tu empresa hará que sea muy difícil que se pierda.
Findify es bastante popular y tiene muchas características como resultados de sinónimos, tolerancia a errores ortográficos, sugerencias de autocompletar y más. Doofinder, Swiftype y Addsearch son otras soluciones similares.

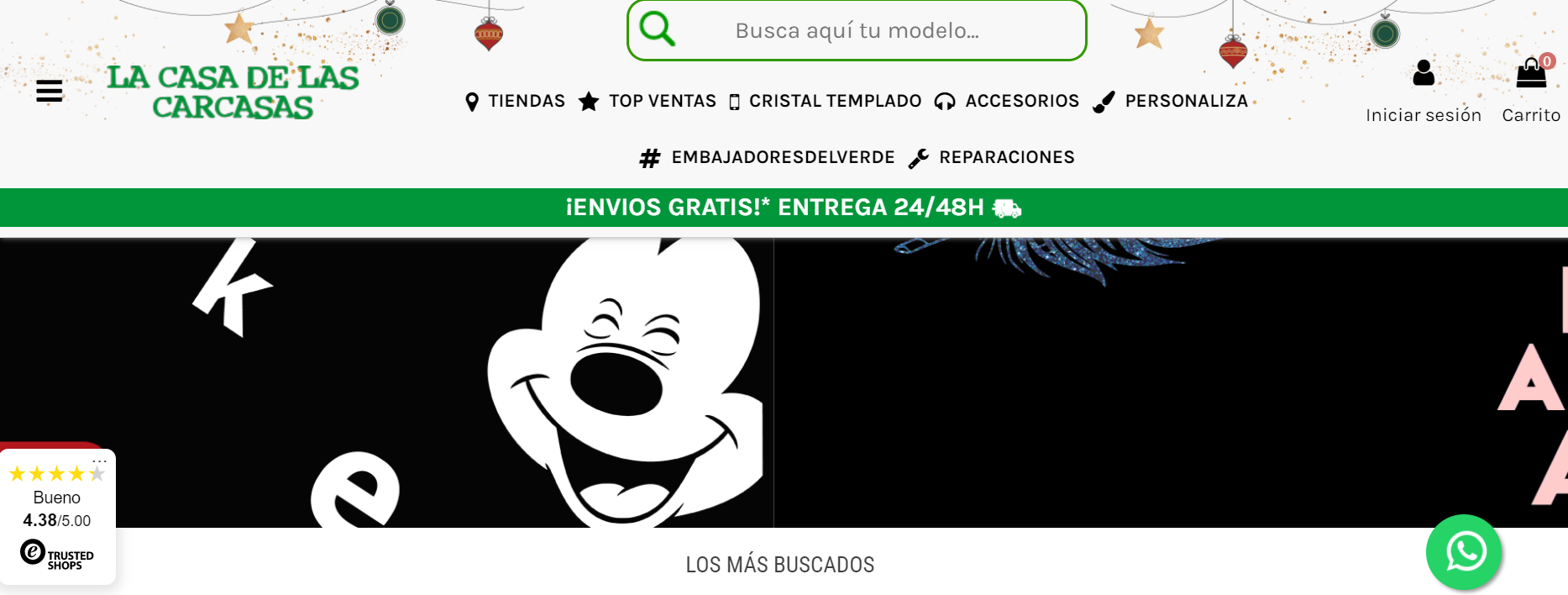
La barra de búsqueda de La casa de las carcasas salta a la vista.
A los clientes les gusta la consistencia cuando están navegando por un sitio web. Cada página debe tener la misma estructura, para que el cliente pueda encontrar el camino a una nueva página o volver a una página anterior muy fácilmente. En otras palabras, debes tener una "mentalidad de plantilla" en lo que se refiere al diseño general y la estructura de tu tienda online.
Los compradores no sólo quieren consistencia en un sitio web, sino que también les gusta la consistencia durante su viaje por internet. Aunque es bueno tratar de ser innovador con tu sitio web, algunos aspectos deben ser "estandarizados" cuando se trata del diseño del sitio web de la tienda online.
Por ejemplo, los iconos como la cesta de la compra y los enlaces a la página principal desde el logotipo de la empresa son bastante estándar en Internet.
Si los clientes tienen que averiguar demasiadas cosas que están bastante estandarizadas en otros sitios web, esto podría resultar frustrante y llevarles a abandonar el sitio. Usa la creatividad con imágenes y titulares, pero mantén los elementos clásicos (como imágenes de productos y descripciones) claros y fáciles de usar.
Otro punto sobre la consistencia es que el diseño de tu móvil sea responsive. La experiencia del sitio web móvil debe ser muy similar a la experiencia en los dispositivos de escritorio. Muchos viajes de compras ocurren a través de múltiples plataformas (por ejemplo, navegar en el móvil y completar la compra en el ordenador de sobremesa), por lo que tus compradores querrán navegar por tu sitio web con la misma facilidad cuando cambien de dispositivo.
Esta regla es bastante simple. Aunque es un poco controvertida, muchos diseñadores creen en esta regla con mucha fuerza. También destaca la importancia de una buena barra de navegación, así como los otros puntos mencionados en este artículo.
Básicamente, la regla establece que un usuario debe ser capaz de encontrar cualquier tipo de información con 3 clics del ratón. Con una buena barra de navegación (y un mega menú), esto no debería ser un problema.
Incluso si no se cumple esta regla muy estrictamente, el concepto es bueno para tener en cuenta. No hay nada peor que un cliente potencial se frustre y abandone tu sitio web porque no pudo encontrar lo que buscaba debido a la mala estructura del sitio.
Hacer que tu sitio web sea más fácil de navegar se reduce a la facilidad y la familiaridad. Muchas tiendas online tienen un aspecto "estándar" al que los compradores están acostumbrados. Haz que el viaje de compra de tus visitantes sea fácil y familiar y no tendrán ningún problema, ya sea en el proceso checkout o simplemente a la hora de navegar por tus otras páginas.
31/12/2020¿Has visto alguna vez el Sello de Calidad de Trusted Shops comprando online? ¿Te has preguntado si tiene sentido para tu ecommerce? Descubre todos sus...
Existen varias acciones que puedes llevar a cabo para aumentar las ventas durante la temporada de verano. En este artículo te revelamos 7 estrategias.