Más ventas con el Sello de Calidad y la Protección al Comprador de Trusted Shops
¿Has visto alguna vez el Sello de Calidad de Trusted Shops comprando online? ¿Te has preguntado si tiene sentido para tu ecommerce? Descubre todos sus...

La velocidad de carga de tu tienda online no solo tiene un gran impacto sobre las conversiones, sino que además influye en tu posicionamiento en los motores de búsqueda como Google. En este artículo te damos 7 consejos para aumentar la velocidad de carga de tu sitio, además de presentarte algunas herramientas que te ayudarán a identificar los problemas que ralentizan la carga de tu sitio web y a solucionarlos.

Cuando hablamos de velocidad de carga, es importante dejar claro que nos referimos a la velocidad de carga de un determinado sitio web en cualquier tipo de dispositivo electrónico. Esto quiere decir que tu sitio web debe cargar rápidamente tanto en un ordenador de sobremesa, como en un smartphone o tablet.
Y si además tenemos en cuenta que más de la mitad de los españoles (59%) realiza compras online a través de su teléfono móvil, es de vital importancia que te asegures de que la velocidad de carga de tu sitio en este tipo de dispositivos es la ideal.
De hecho, según Think with Google:
"El 53% de los visitantes abandona un sitio móvil si tarda más de 3 segundos en cargar"
...
"Los sitios móviles que cargan un segundo más rápido pueden obtener hasta un 27% más de conversiones y un 36% menos de rebote"
Por tanto, se dice que el tiempo de carga ideal se encuentra por debajo de los 3 segundos.
Dicho esto, a continuación te doy 7 consejos para aumentar la velocidad de carga de tu sitio de comercio electrónico.
Si ya tienes una tienda online, es conveniente que primero eches un vistazo al estado actual de su sitio para identificar áreas de mejora. La herramienta gratuita de Google PageSpeed Insights te ayudará a la hora de analizar la velocidad de carga de tu sitio y a identificar los problemas que la ralentizan.
Esta herramienta te permite averiguar qué acciones debes llevar a cabo para que tus páginas carguen varios milisegundos o incluso segundos más rápido.
Un problema común de las tiendas online es la velocidad de carga de las imágenes. Estas suelen ser bastante pesadas y por lo tanto se cargan más lentamente. Esto se soluciona fácilmente comprimiéndolas con un programa como TinyPNG (tanto para PNG como para JPG). Este programa te permite comprimir las imágenes hasta un 75%, sin perder la calidad.
¿Quieres aprender a crear fotos y vídeos de productos que conviertan a tus visitantes en compradores? ¡Entonces descarga nuestro libro blanco gratuito!
👇
Los sitios web se componen de diferentes códigos, por ejemplo, HTML y CSS. Asegúrate de eliminar los símbolos o espacios en blanco innecesarios ya que el crawler o las arañas de Google leen el código fuente línea por línea y este tipo de elementos superfluos incrementan considerablemente el tiempo de carga.
La caché del navegador es la memoria de cualquier navegador que se encarga de almacenar los archivos que permanecen estáticos durante más tiempo de un determinado sitio web (por ejemplo, el logo, las imágenes de producto, archivos CSS, etc.).
Dicho esto, al almacenar los archivos directamente en el ordenador del usuario, logramos aumentar la velocidad de carga de nuestro sitio, ya que el usuario no tendrá que descargar estos archivos una y otra vez. Esto, a su vez, mejora la experiencia de usuario en tu tienda online.
Elegir un buen alojamiento web es otro factor significativo a la hora de aumentar la velocidad de carga de un sitio. El servidor debe estar bien configurado y se debe encontrar en el lugar donde quieras posicionar tu web para que sea capaz de ofrecerte un buen servicio y una velocidad de carga óptima.
Echa un vistazo al siguiente artículo en el que te informamos sobre los diferentes tipos de hosting que existen y te ayudamos a escoger el que mejor se adapte a tu tienda online.👇
📚 Lectura recomendada: ¿Qué hosting elijo para mi tienda online?
Si ofreces tus productos a nivel internacional, deberías trabajar con redes de entrega de contenidos o Content Delivery Network (CDN, por sus siglas en inglés). Ahí, se pueden guardar datos clave, como imágenes de producto, de forma descentralizada. Cuando se realiza una petición al servidor, se utiliza el servidor más cercano y se reduce la velocidad de carga considerablemente.
A menudo, se llevan a cabo redireccionamientos para evitar que el usuario termine en una página que no existe. Y aunque este aspecto mejora la experiencia de usuario, demasiados redireccionamientos sobrecargan el servidor y esto retrasa los tiempos de carga.
Así que, mi consejo es que hagas uso de herramientas como SEO Redirection, en este caso se trata de un plugin, para identificar los redireccionamientos innecesarios y eliminarlos.
📢 Libro blanco gratuito: Así optimizas los enlaces internos de tu tienda online
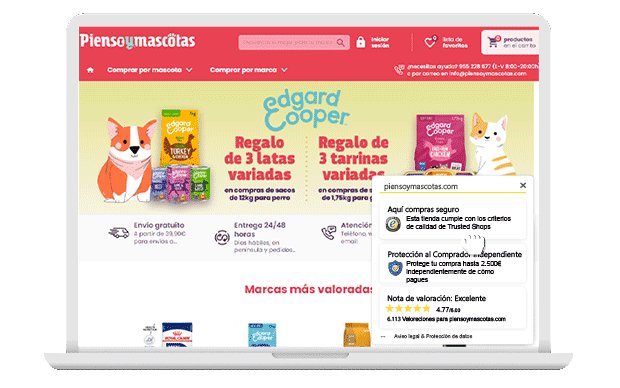
El Trustbadge de Trusted Shops es el centro de confianza de una tienda online. Este no solo muestra el Sello de Calidad junto con la Protección al Comprador, sino que además muestra la nota de valoración de la tienda.
 Fuente: tienda online Pienso&Mascotas
Fuente: tienda online Pienso&Mascotas
¿Tienes curiosidad por saber qué impacto tiene el Trustbadge sobre la velocidad de carga de tu tienda online? Los comerciantes nos hacen esta pregunta a menudo. El Trustbadge está diseñado de tal manera que no ralentiza el tiempo de carga de tu sitio.
Para nosotros, al igual que para ti, es importante que los usuarios compren en tu tienda, de modo que las soluciones de confianza de Trusted Shops están totalmente diseñadas para garantizar una experiencia de compra impecable.
¿Hemos despertado tu interés por nuestros productos o tienes dudas al respecto? ¡Ponte hoy mismo en contacto con nuestros expertos!
02/12/2021¿Has visto alguna vez el Sello de Calidad de Trusted Shops comprando online? ¿Te has preguntado si tiene sentido para tu ecommerce? Descubre todos sus...
Existen varias acciones que puedes llevar a cabo para aumentar las ventas durante la temporada de verano. En este artículo te revelamos 7 estrategias.