Calendario eCommerce 2026: oportunidades de venta
En tu plan de marketing no puede faltar un calendario eCommerce que te permita identificar los eventos de compra más relevantes del año.

La creación de formularios puede parecer simple a primera vista. Sin embargo, vale la pena echarle un vistazo de cerca, ya que se trata de uno de los elementos más importantes de una tienda online. El formulario de pedido, el formulario de contacto o el formulario de suscripción al boletín de noticias, si se crean correctamente, pueden generar un aumento significativo en la conversión. Esto es lo que debes tener en cuenta a la hora de crear formularios en tu tienda online.

Cuando se trata de rellenar cualquier tipo de formulario en internet, la mayoría de los internautas son muy impacientes. En cuanto el usuario contemple que tiene que rellenar una infinidad de campos para realizar una determinada acción, no dudará ni un segundo en abandonar el sitio sin dejar sus datos. Por eso es tan importante limitar el número de campos en el formulario.
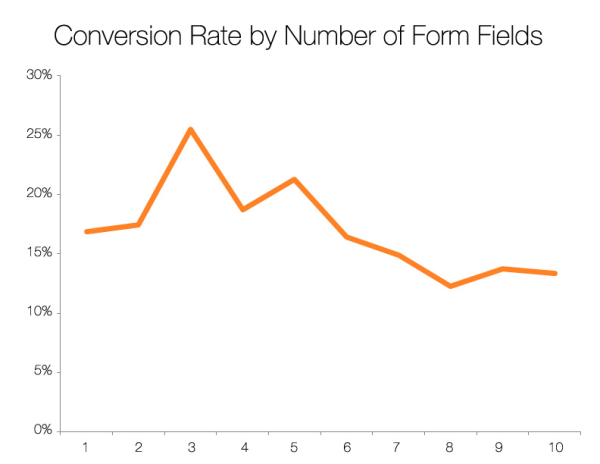
Por ejemplo, a la hora de realizar un pedido, pide solamente información que sea realmente necesaria. Desde el punto de vista del usuario, cuantos más campos incluyas que sean innecesarios, menor será la posibilidad de aumentar las conversiones. Esta afirmación la confirma un estudio realizado por Hubspot que muestra que los clientes prefieren rellenar formularios de dos a tres campos (aumento del 20%-25% en la conversión).

Fuente: Hubspot
Al mismo tiempo, asegúrate de evitar preguntas complejas.
El número de campos que selecciones para tus formularios también tendrá un impacto sobre las conversiones en dispositivos móviles. Así que asegúrate de que el formulario sea simple, legible y fácil de usar también con un smartphone. La función de autocompletar te puede ayudar con esto.
Recuerda que menos es más. El formulario debe ser lo más simple y legible posible. Por lo tanto, evita los fondos de colores o las fuentes decorativas. Para que la acción de completar el formulario sea aún más fácil, considera la posibilidad de ofrecer sugerencias para las respuestas cuando el usuario pase el cursor sobre la etiqueta de un campo, por ejemplo.
Este punto está directamente relacionado con el anterior. Un tema que vale la pena analizar más de cerca es el campo del número de teléfono. Se trata de información que los usuarios proporcionan con bastante desgana, por temor a recibir llamadas o mensajes de texto molestos. Muchos de ellos, cuando ven que tienen que compartir su número de teléfono, renuncian a completar el formulario, lo que lleva a una bajada de las conversiones.
Dicho esto, si el número de teléfono del cliente no es absolutamente necesario para ti, elimina este campo por completo del formulario o márcalo como opcional por si al usuario realmente le interesa dejar su número de teléfono.

Al crear el formulario, debes tener en cuenta los siguientes aspectos:
Aunque el diseño horizontal del formulario (es decir, donde las etiquetas se encuentran a la izquierda del campo) ahorra espacio, el diseño vertical (donde las etiquetas se colocan encima de los campos) es más conveniente para el usuario ya que no requiere mucho esfuerzo. El usuario se enfoca en una línea vertical, lo que hace que sea más intuitivo.
Puede que ahorres espacio si incluyes las etiquetas dentro de los campos, pero esta solución, a su vez, podría suponer un problema para el usuario. Todo porque al rellenar un campo, el cliente tendrá que borrar el texto para comprobar lo que realmente está escribiendo. Y esto significa una pérdida de más tiempo y molestias.
El diseño de los campos a rellenar debe ser lo más intuitivo posible. Empieza con la información más importante y luego pasa a la menos importante.
La agrupación de campos por tema también lo hará más fácil para el usuario, por ejemplo, para datos personales, de contacto (correo electrónico, teléfono opcional) y de direcciones. No obstante, recuerda que debes limitarte a una sola columna.
Comunica directamente qué información es necesaria para completar el pedido y qué información es opcional. Es una buena práctica marcar los campos obligatorios con *.
Lo más importante es que el usuario los conozca de inmediato y no, por ejemplo, mediante el mensaje de error. De esta forma, el cliente sabe inmediatamente qué datos necesita compartir.
Es natural que al completar el formulario ocurra algún error. La forma en que se comunica sobre el error también afecta a tu tasa de conversión.
Primero, destaca el error y sus detalles, por ejemplo, resaltando el campo en rojo donde ocurrió el error. A continuación, escribe al lado lo que ha salido mal, por ejemplo, si el usuario utiliza caracteres prohibidos. También puedes dar un ejemplo de cumplimentación correcta para facilitar aún más el proceso.

El mensaje general "Se ha producido un error", sin indicarlo claramente, obliga al cliente a buscar el error por su cuenta, lo que le disuade de seguir completando el formulario.
En segundo lugar, en caso de error, no borres todos los campos del formulario, de lo contrario, el usuario tendrá que hacer el mismo trabajo dos veces y esto provocará un aumento de la tasa de carritos abandonados. Deja vacíos sólo los campos en los que se produjo el error.
Nos queda el último elemento del formulario y uno de los más importantes: la llamada a la acción o call to action (CTA, por sus siglas en inglés). El botón situado debajo del formulario debe atraer al usuario y no dejar ninguna duda sobre la acción que se realizará tras hacer clic en él.
Por ello, intenta incluir un mensaje más atractivo que un simple "Enviar". Es una opción universal, pero es mejor utilizar un mensaje más específico como por ejemplo: "Realizar pedido", "Registrarse gratis" o "Suscribirme al newsletter".
Como ocurre con la mayoría de las actividades de marketing online, lo más importante cuando se trata de formularios en ecommerce es analizar y sacar conclusiones. ¿Tienes dudas sobre qué diseño de campo o CTA será más efectivo y conducirá a mejores conversiones? Las pruebas A/B te ayudarán con ello.
Puedes comprobar la eficacia de los formularios de forma continua gracias a herramientas como Google Analytics o HotJar. Esto último es interesante porque te da acceso a un mapa de calor del sitio web para que puedas ver en qué elementos se hace más clic. También tiene la opción de obtener informes específicamente relacionados con la efectividad de los formularios.
¿Quiere saber qué más puedes hacer para aumentar las conversiones de tus páginas de productos? Descarga nuestro libro blanco gratuito.👇
Este artículo ha sido adaptado y traducido del original: Jak zwiększyć konwersję w e-sklepie za pomocą formularza?
17/09/2021En tu plan de marketing no puede faltar un calendario eCommerce que te permita identificar los eventos de compra más relevantes del año.
Ya sea que ames u odies el Día de San Valentín, si eres propietario de una tienda online, no puedes ignorar esta festividad. Sigue leyendo para descubrir...