Más ventas con el Sello de Calidad y la Protección al Comprador de Trusted Shops
¿Has visto alguna vez el Sello de Calidad de Trusted Shops comprando online? ¿Te has preguntado si tiene sentido para tu ecommerce? Descubre todos sus...

Como propietario de una tienda, puede valer la pena hacer que tu sitio web sea accesible para un conjunto más amplio de clientes. ¿Sabías que los sitios web que también son accesibles para los invidentes y discapacitados visuales obtienen una mejor clasificación en los motores de búsqueda? En este artículo, te daremos una serie de consejos que te ayudarán a mejorar la accesibilidad de tu sitio web en poco tiempo.

Desde 2018, existen las directrices WCAG 2.1 AA. Estas hacen referencia a los estándares internacionales cuando se trata de accesibilidad web.
Estos son alguno de los elementos de tu sitio web que podrías optimizar para hacerlo accesible a tus clientes con discapacidad visual (y, por tanto, a un público más amplio):
El formato del texto ya es algo bastante accesible para las personas ciegas o con problemas de visión. Con la ayuda de ciertas tecnologías, el texto digital se puede leer en voz alta para que los usuarios sepan lo que está escrito en una página web.
Estructurar tus textos en diferentes párrafos, por ejemplo en tu blog, es algo que resulta agradable para las personas videntes, ya que pueden ver dónde empieza una nueva parte.
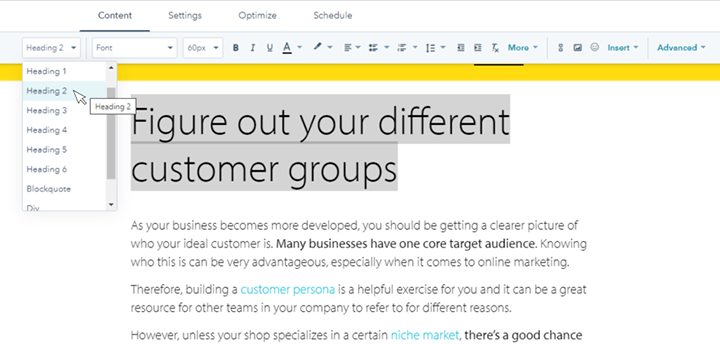
Sin embargo, para las personas con problemas de visión, puede que no tenga sentido simplemente hacer los títulos más grandes. En su lugar, asegúrate de que los encabezados estén etiquetados como tales en el código HTML de tu sitio web (de nuevo, esto también es bueno para tu SEO).
Si eliges un título en el menú desplegable de tu editor, se incluirá automáticamente en tu HTML. Esto ayudará al software a leer el texto en voz alta.

La mayoría de los editores de sitios web permiten etiquetar los textos como titulares. Esto es importante para los usuarios con problemas de visión y también beneficia a tu SEO.
En el código HTML de tu sitio web, también puedes indicar el idioma en que está escrito el texto de tu tienda online. Así, el software de lectura para tus clientes con discapacidad visual podrá utilizar el idioma correcto.
Si el idioma de tu sitio web es uno de los que se hablan en varios países, es conveniente indicar también el país. Esto se aplica, por ejemplo, al inglés, el español y el portugués, porque se aplican diferentes reglas de pronunciación u ortografía. En el caso del inglés británico, por ejemplo, se puede indicar en-GB.
El código HTML correspondiente sería, por tanto, el siguiente:
Si tienes más de un idioma en una página, puedes indicarlo también en tu HTML utilizando el código span.
Descarga gratuita👉 Cómo localizar tu tienda para las ventas internacionales
El texto puede leerse en voz alta. En cambio, las imágenes y los elementos visuales no son tan fáciles de convertir en formato de audio. ¿Cómo puedes asegurarte entonces de que tus imágenes (por ejemplo, las fotos de tus productos) sigan siendo percibidas y convertidas por el software de lectura?
Puedes hacer que las imágenes sean accesibles añadiendo una alternativa textual. Piensa en ello como una descripción de lo que hay en la imagen. En este caso, hablamos del "texto Alt" (también llamado "etiquetas alt"). Los motores de búsqueda también utilizan este atributo, por lo que incluir textos alt aumentará tu posicionamiento SEO.
El uso de subtítulos también puede simplificar el proceso de conversión para el software de texto a voz. El software será capaz de leer los subtítulos de tus imágenes. Por lo tanto, es importante describir claramente lo que muestran las imágenes, para que las personas que no pueden verlas entiendan lo que se muestra en ellas.
Cuando se trata de las imágenes de tus productos, también es útil dar información detallada sobre las dimensiones, los colores u otras características visuales que se muestran. Puedes dar este tipo de información en la descripción del producto.
Piensa en cómo explicarías el producto a alguien por teléfono. Esto es básicamente lo que debes tener en cuenta a la hora de escribir textos alt o los pies de foto.
¿Te perdiste el webinar con Montse Labiaga de Fotografía eCommerce sobre cómo crear fotos y vídeos de productos que conviertan?
La charla fue todo un éxito, así que te recomiendo que le eches un vistazo a la grabación 👇👇👇
Para tu ecommerce, los formularios pueden ser muy importantes.
El E-mail marketing, por ejemplo, es probablemente uno de tus métodos de marketing más importantes para llegar tanto a los clientes nuevos como a los habituales.
Sin embargo, el cliente necesita poder suscribirse a tu boletín de noticias o newsletter. Para ello, es necesario rellenar un formulario.
💡Lectura recomendada: Por qué deberías utilizar el doble opt-in en tus campañas de email marketing
Al igual que con el texto, la estructura es muy importante cuando se trata de formularios. Las etiquetas (instrucciones) y los campos de entrada deben estar vinculados entre sí, para que el software de texto a voz los entienda.
Si esperas que los clientes te dejen sus datos, debes dejarlo claro en el campo de entrada correspondiente.
Además, debes avisar a los usuarios en cuanto rellenen datos no válidos. Indica por qué es incorrecto.
En este caso, puede ser útil no sólo marcar con una línea roja la sección que se ha rellenado incorrectamente, sino también explicar por qué los datos son incorrectos. Esto no sólo se aplica a los invidentes o discapacitados visuales.
Ten en cuenta que no todo el mundo utiliza un ratón para navegar por Internet. Así que asegúrate de que los visitantes de tu sitio web puedan navegar por tus formularios utilizando también el teclado.
Para que los formularios sean adecuadamente accesibles, permite a los usuarios navegar por ellos utilizando la Tecla Tab o Tabulador de su teclado. Además, permíteles seleccionar los botones de radio mediante los botones correspondientes de su teclado. Si es posible, añade más ajustes como éste.
Como usuario de Internet, normalmente sólo harás clic en un enlace cuando sabes a dónde te dirige. Por lo tanto, informa a tus clientes con discapacidad visual en los textos de tus enlaces de adónde les dirige cada uno de ellos.
 Dependiendo del software que utilicen tus clientes, los enlaces se leen en voz alta por separado del cuerpo de texto normal.
Dependiendo del software que utilicen tus clientes, los enlaces se leen en voz alta por separado del cuerpo de texto normal.
Un texto que sólo diga "Haga clic aquí", por ejemplo, no informaría a los usuarios en absoluto de adónde les lleva el enlace. De nuevo, este tipo de configuraciones también ayudarán a los motores de búsqueda y, por lo tanto, mejorarán tu SEO.
No todos los usuarios navegan por tu sitio web de la misma manera, por lo que te aconsejamos que te asegures de que tus páginas web se pueden encontrar de múltiples maneras. A algunos visitantes les gusta utilizar la barra de búsqueda, mientras que otros prefieren utilizar el menú.
Sé coherente con el aspecto de tu navegación en cada página, para que tus visitantes sepan exactamente dónde se encuentra todo. Una vez más, esto no sólo se aplica a los ciegos o a los discapacitados visuales.
💡Lectura recomendada: 5 consejos para una mejor navegabilidad web
Las tablas son, por supuesto, bastante difíciles de leer para el software, por lo que es importante que estén bien estructuradas.
Una tabla está formada por columnas (verticales) y filas (horizontales). Los datos de una tabla están relacionados tanto vertical como horizontalmente. Para aclarar estas relaciones, es necesario volver a utilizar el código HTML correcto.
Indica qué celdas representan los títulos y cuáles los datos. Si se indica explícitamente, el código HTML permitirá que el software de lectura lea la información con claridad para que tus clientes entiendan lo que se muestra en la tabla.
También puedes proporcionar un título y/o un resumen para tu tabla. Esto es útil para que los usuarios puedan decidir si la tabla merece la pena.
Algunos clientes tienen una discapacidad visual, como la visión parcial, mientras que otros pueden ser daltónicos. Para estos grupos, no sirve de mucho aclarar o resaltar elementos con colores.
Por lo tanto, deberías considerar la posibilidad de utilizar el formato de texto para destacar elementos importantes en tu tienda online.
Sé coherente al hacerlo.
 El contraste también es importante: asegúrate de que el frente y el fondo no tengan un color demasiado similar. De lo contrario, los clientes con problemas de visión o daltónicos no podrán leerlo correctamente.
El contraste también es importante: asegúrate de que el frente y el fondo no tengan un color demasiado similar. De lo contrario, los clientes con problemas de visión o daltónicos no podrán leerlo correctamente.
Este consejo también se aplica a las personas que tienen mucha luz en su pantalla (porque están sentadas cerca de una ventana, por ejemplo) o a las que imprimen la página en diferentes tonos de gris.
De nuevo, sé coherente en tu enfoque.
💡Sugerencia de lectura: Cambios estructurales 2021 - el lenguaje inclusivo
¿Temes que la aplicación de todos estos consejos haga que tu sitio web tenga un aspecto completamente diferente o menos atractivo para los clientes? ¿Cuál es la solución si aun así quieres que tu tienda online sea accesible para los clientes con discapacidad visual?
Quizás sea mejor que publiques una versión alternativa de tu sitio web con un enlace en la navegación (y en el pie de página).
Pon toda la información que tienes en tu sitio web normal en la versión accesible. Por supuesto, también tendrás que mantenerla actualizada
La Iniciativa de Accesibilidad a la Web ha elaborado una lista de herramientas (gratuitas) para comprobar tu sitio web. Así podrás ver qué elementos puedes mejorar para ampliar la accesibilidad de tu sitio web.
Haz clic aquí para ver la lista de herramientas para comprobar tu accesibilidad.
Para ofrecer a los usuarios invidentes o con problemas de visión tu servicio, es útil crear un sitio web accesible. Además de abrir tu tienda online a un público más amplio, también hay muchos beneficios de SEO.
No te preocupes. Aplicar los cambios mencionados en este artículo es en realidad mucho más fácil de lo que parece.
Pequeños ajustes por tu parte pueden marcar la diferencia para un futuro cliente. Si esa persona sabe que tu sitio web es fácil de navegar, ¡seguro que volverá!
Las grandes tiendas online y la competencia siguen recibiendo quejas por no ofrecer accesibilidad. Sitúate a un paso por delante y haz que tu sitio web sea accesible para los usuarios con discapacidad visual.
01/06/2021¿Has visto alguna vez el Sello de Calidad de Trusted Shops comprando online? ¿Te has preguntado si tiene sentido para tu ecommerce? Descubre todos sus...
Existen varias acciones que puedes llevar a cabo para aumentar las ventas durante la temporada de verano. En este artículo te revelamos 7 estrategias.